Nos situamos en Plantilla/Edición HTML una vez allí donde dice:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Cambiamos el valor border:1px de header-wrapper y header a border: 0px
Más abajo a continuación de:
<div id='outer-wrapper'><div id='wrap2'> añadiremos lo siguiente:
<div id='header'>
<a href=' aquí-la-url-de-tu-página'><img border='0' height='190' src=" aquí-la-url-de-tu-imagen" width='670'/></a>
</div>
Podéis cambiar los valores width y height para ajustar el tamaño de la imagen.
Si a nuestra imagen le añadimos el título podemos eliminar el que por defecto aparece en el blog, para hacerlo sencillamente debemos buscar algo así:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
visibility:hidden; display:none;
}
Y añadimos lo señalado en negrita, con eso es suficiente.
Buttonator (Generador de botones) |
|
| ▼ |
Poner imagen en la cabecera (Blogger beta) |
|
| ▼ |
Todas las plantillas no son iguales, las indicaciones para añadir una imagen en la cabecera del blog son para la plantilla Minima (esta que estáis viendo) aún así las referencias y códigos pueden servir de ejemplo para situaros en vuestra plantilla.
Dicho todo esto vamos a poner una imagen en nuestro blog.
Lo primero de todo debemos tener la Url de nuestra imagen, para ello utilizamos algún alojamiento, por ejemplo Imageshack una vez conseguimos la Url nos situamos en:
Plantilla/Edición HTML/Expandir plantilla de artilugios y buscamos donde dice:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Añadiremos lo siguiente:
background-image: url(http://aquítuimagen/fondoheader.png);
De manera que quedaría así:
#header-wrapper {
width:660px;
margin:0 auto 10px;
}
#header {
margin: 5px;
height:100px;
background-image: url(http://aquítuimagen/fondoheader.png);
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Si el alto de la imagen no es el adecuado podemos añadir height:150px; y modificar el valor 150 para darle el tamaño deseado.
¿Queréis quitar el borde de la imagen? Donde dice:border: 1px cambiar el 1 por 0
Si deseas que al clicar en la imagen de la cabecera tu blog se actualice entonces sigue las explicaciones dadas aquí, además necesitáis eliminar el título aquí tienes la solución.
¡Suerte¡
Accede a las mejoras de Blogger desde tu plantilla clásica |
|
| ▼ |
Buena noticia para los usuarios de Blogger que desean mantener su antigua plantilla y disfrutar de la nueva herramienta de diseño.
De la mano de Miguel nos llega el truco que podéis ver en su blog Informática para no especialistas.
Siguiendo esta explicación conseguimos que al clicar en plantilla se pueda acceder a través de las nuevas opciones de Blogger.
Yo creo que es un gran truco, más que añadir cualquier accesorio al blog, incluso los responsables de Blogger podían dar este dato ya que somos muchos los que nos resistiamos a cambiar de plantilla y lo hicimos por tener esas mejoras.
Veamos como se hace:
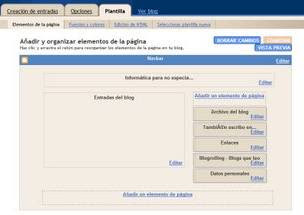
Nos situamos en Plantilla y buscamos en la barra del navegador, aparece una dirección más o menos así:
Simplemente hay que cambiarla por esta:
Inmediatamente veremos un panel como este de la imagen:

Así de fácil y sencillo, ya podéis trabajar vuestra antigua plantilla con las mejoras del nuevo Blogger.
Quiero aclarar que, aunque he probado en un blog con la plantilla Minima antigua y los resultados han sido los esperados no he intentado añadir todos los artilugios que disponemos en el nuevo Blogger, es obvio que necesitaría días para hacerlo.
Recomiendo ver siempre en vista previa antes de guardar los cambios y hacer copia de la plantilla por si surgiera algún error.
Vía:Informática para no especialistas
Newsr.not4.us (Generador de noticias) |
|
| ▼ |
Que Homer Simpson se declare fans de Gem@ BLOG es algo difícil de creer y yo lo entiendo, lo que no es tan difícil es generar una imagen como esta del Newsr.not4
Entradas en expandible para las categorías |
|
| ▼ |
Decidí aplicar las entradas en expandible, de esta manera parece más cómodo encontrar lo que buscamos y la navegación es más rápida (lo podéis comprobar clicando en alguna etiqueta de la cabecera)
Los signos [+/-] son para expandir la entrada del post.

A Dani le ha gustado la idea así que a petición de él ahí va la explicación de como se hace, con un poco de paciencia resulta sencillo.
Nos situamos en Plantilla/Edición de HTML y buscamos el código </head> justo antes añadiremos:
<script type='text/javascript'>
// <![CDATA[
//ENTRADAS EN DESPLEGABLE POR ETIQUETAS
function toggleIt(id) {
post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else {
post.style.display = '';
}
}
function showFullPost(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "readmore")
spans[i].style.display = 'none';
}
}
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'none';
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
found = 1;
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
function commentDisplay(json) {
for (var i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
if (entry.content) {
comment = entry.content.$t;
} else if (entry.summary) {
comment = entry.summary.$t;
}
var re = /<\S[^>]*>/g;
comment = comment.replace(re, "");
document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + '</a> commented:<br/>');
if (comment.length < numchars)
document.write(comment + '<br/><br/>');
else
document.write(comment.substring(0, numchars) + '...<br/><br/>');
}
document.write('Widget sponsored by:<br/><a href="http://bvibes.com"><img src="http://fbvibes.com/templates/yget/images/vibes_logo.png"/></a><br/>');
}
//]]>
</script>
Guardamos los cambios y marcamos para expandir la plantilla donde buscaremos el código en color negro y añadimos las que están en rojo como se muestra a continuación:
<b:includable id='PeekABooPost' var='post'>
<div class='post uncustomized-post-template'>
<table><tr><td width='40px'>
<a expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"' href='javascript:void(0)' style='text-decoration:none' title='Desplegar esta entrada'>[+/-]</a></td>
<td><h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3></td></tr></table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>
<!-- posts -->
<div id='blog-posts'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:include data='post' name='PeekABooPost'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Guardamos los cambios y listo.
¡Suerte¡
Eliminar Título del blog en Blogger beta |
|
| ▼ |
Para eliminar el título sitúate en Plantilla/Edición HTML/Expandir plantilla de artilugios.
Una vez allí busca el siguiente bloque de códigos:
<div id=’header-wrapper’>
<b:section class=’header’ id=’header’ maxwidgets=’1’ showaddelement=’no’>
<b:widget′ id=’Header1 locked=’true’ title=’Gem@ BLOG(cabecera)’ type=’Header’>
<b:includable id=’main’>
<div class=’titlewrapper’>
<h1 class=’title’>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<data:title/>
<b:else/>
<a expr:href=’data:blog.homepageUrl’><data:title/></a>
</b:if>
</h1>
</div>
</div>
<div class=’descriptionwrapper’>
<p class=’description’><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Debes eliminar todo lo que se encuentra en la etiqueta:
<div id=’header-wrapper’> y </b:section>
Quedaría más o menos así:
<div id=’header-wrapper’>
<b:section class=’header’ id=’header’ maxwidgets=’1’ showaddelement=’no’>
</b:section>
</div>
Una vez hagas esto el título desaparece y queda la imagen, si deseas que no salga el borde debes eliminar el atributo border en #header-wrapper
Fuente: Blogmundi
Finalsense (Plantillas para Blogger y Blogger beta) |
|
| ▼ |
Una solución más para los que buscan un cambio de imagen en su blog, en Finalsense podéis encontrar estupendas plantillas para Blogger y Blogger beta
Fileden (Hosting, alojamiento de archivos) |
|
| ▼ |
También se puede conseguir la URL al mp3 para utilizar en nuestro espacio.
En Fileden nos ofrecen 500 MB de almacenamiento y un límite de archivo de 50 MB.
No he tenido tiempo de probarlo, pero pienso hacerlo y os diré los resultados, si alguien lo conoce y desea proporcionar algún dato más estaré encantada de recibir su opinión.
Histats (Estadísticas ) |
|
| ▼ |
 http://www.histats.com
http://www.histats.comCon Histats sabremos las páginas visitadas, el número de visitantes, el tiempo que están en cada página, todo eso con atractivos diseños de botones para nuestro blog y gráficos que facilitan la información.
¿He dicho que es gratuito?
Título del blog en el navegador |
|
| ▼ |
El siguiente código es un Script, el efecto es el título de nuestro blog en el navegador.
Lo podemos insertar en este orden:
Plantilla/Añadir un lemento de página/HTML/Javascript.
<script type="text/JavaScript">
var repeat=1 //enter 0 to not repeat scrolling after 1 run, othersise, enter 1
var title=document.title
var leng=title.length
var start=1
function titlemove() {
titl=title.substring(start, leng) + title.substring(0, start)
document.title=titl
start++
if (start==leng+1) {
start=0
if (repeat==0)
return
}
setTimeout("titlemove()",180)
}
if (document.title)
titlemove()
</script>
Says-It (Generador de cassette, emblemas y demás) |
|
| ▼ |
 http://www.says-it.com/
http://www.says-it.com/A mi juicio no es gran cosa, pero en algún momento determinado puede venir bien, todo lo que facilite la tarea de conseguir un efecto para el blog es bien recibido.
En Says-It podéis hacer cosas como estas de muestra:


Todo Photoshop (Tutorial en español) |
|
| ▼ |
 http://www.todo-photoshop.com/
http://www.todo-photoshop.com/Ocurre con frecuencia que buscamos una cosa y encontramos aquello que un día nos fue imposible encontrar.
Por si acaso no quiero perderlo porque Photoshop es un programa de los más completos sobre edición y retoque de imágenes.
Aunque el propósito principal de Photoshop es la edición fotográfica, también puede ser usado para crear imágenes, efectos y gráficos.
Desde aquí podéis hacer la descarga de Photoshop 7.0
Ahí queda por si os gusta el retoque fotográfico ;)
Picture2Life |
|
| ▼ |
Con un simple click podemos mandar las imágenes a nuestro Flickr o a ImageShack para que nos genere la URL, también crear calendarios como este:
Comentarios recientes para nuestro Blogger beta |
|
| ▼ |
He aquí una de las formas más sencillas vistas hasta ahora de aplicar los comentarios más recientes en nuestro blog, es un truco que encontré en el blog de Leonel Alvarado, para que luego digan que Blogger no pone las cosas fáciles.
*Vamos a nuestra plantilla y clicamos en Elementos de página.
*Escogemos la opción de Feed.
*Escribimos ahí lo siguiente en color rojo:
http://lo-que-sea.blogspot.com/feeds/comments/full
(Donde dice lo-que-sea obviamente pondremos lo que aparece en la Url de nuestro blog)
*Luego clicamos en Continuar.
*Escogemos el número de comentarios que deseamos aparezca.
*Lo haremos también si deseamos aparezca el nombre o la fecha.
*Guardamos los cambios y listo.
Por último y como sabéis solo hay que arrastrar la etiqueta de los comentarios recientes y situarla donde deseamos aparezca.
Fácil y rápido ¿verdad?
Web2.0button.(Generador de botones) |
|
| ▼ |
He encontrado esta página http://www.web2.0button.com/ genera botones de todas las clases y colores, incluso añadiendo iconos con imágenes informativas.
Ya tengo uno y lo hice pensando en la imagen indicadora de ´´Leer más`` si queréis saber como aplicarla en vuestro blog clicar aquí 
Eliminar/aumentar líneas en la sidebar |
|
| ▼ |
Para eliminar la línea de separación que aparece en la sidebar (columna derecha)sitúate en :
.sidebar .widget, .main .widget {
border-bottom:0px dotted $bordercolor;
Cambia el valor border-bottom:1px por border-bottom:0px
Si por el contrario quieres hacerla de mayor grosor aumenta el valor border-bottom:1px
Migración a Beta (Trucos que voy aplicando) |
|
| ▼ |
Más arreglos, menos de los que me gustaría, pero el poquito tiempo que tengo manda cerrar por hoy.
He eliminado esas líneas antiestéticas que salen en la sidebar (columna derecha) también he ordenado los botones de enlaces en la columna, y la barra Blogger otra vez está en su lugar de origen.
Suelo probar cada código que explico en las entradas y también lo hice con el código para eliminar la barra de Blogger, de resultado a mi olvido de volver a quitar el código era la desaparición ;)
También he puesto como medida auxiliar un botón a los enlaces de amig@s.
Una cosa más que hice fue aplicar el código para que al clicar en una categoría aparezca el título de todas las entradas, de esa forma es más rápido y cómodo encontrar algo.
Y por último el código de Leer más o Read More.
Iré creando entradas con las explicaciones de cómo, dónde y qué códigos he aplicado, espero que os sean de ayuda.
Migración a BETA 2º paso |
|
| ▼ |
Como veréis el blog está un poco desordenado. Lo primero que hice después de migrar ha sido cambiar la plantilla, el proceso duró como 20 minutos, según dice Blogger suele pasar cuando el blog tiene muchas entradas o migramos varios blogs al mismo tiempo, en mi caso eran las dos cosas.
Por supuesto había guardado una copia (imprescindible para después ir alojando los accesorios de la columna)
También he etiquetado las 153 entradas, es posible que veáis alguna entrada que no corresponde con la categoría indicada, si es así os ruego me lo hagáis saber para subsanarlo.
Después apliqué el código de categorías en forma de pestaña lo hice a modo de prueba, y aunque el color es bonito prefiero las pestañas de color gris.
Me ha dado tiempo a poquito más, o sea que aún falta bastante para tener todo al día pero estoy contenta con los resultados.
Lo siguiente será:
Terminar de ordenar la columna.Poner barra Blogger (ha desaparecido)Cambiar de color las pestañas/categorías.- Incluir código de Rastreo, METATAGS,
Snap,Favicóny View blog de Technorati. Incluir los enlaces de blos amigos.- Barra separadora o dividers.
Aplicar el código de leer más o Read More.Aplicar el código expandible de las categorías en cada post.Aplicar código de comentarios recientes.Eliminar líneas separadoras de la sidebar.
Una última cosa, ya funciona el enlace al dominio http://www.gemablog.com/
Migración a BETA |
|
| ▼ |
Por fin la migración a beta se hizo efectiva, durante unos días veréis cosas extrañas en el blog, como por ejemplo esas letras extrañas.
Intentaré modificar la plantilla para poder tener acceso a las categorías con etiquetas, también modificaré alguna que otra cosa y he pensado ir explicando los cambios que voy haciendo por si es de ayuda para alguien que esté en la misma situación.
Por lo pronto al migrar se mantiene la misma plantilla, todo igual, exceptuando lo de las letras, que espero subsanar.
Antes de migrar hice un blog para trabajar en él y así poder contestar a alguna pregunta que llegaba sobre el nuevo Blogger.
La dirección de correo con la que abrí el nuevo blog fue la misma que usaba en el antiguo, al migrar a beta veo que no solo aparece en mi panel los blogs del antiguo sino también el último que había registrado en beta.
Para que en el perfil no salgan todos y cree confusión he optado por dejar visible solo este que estáis viendo.
Y nada más, hay mucho trabajo por medio así que... ¡Manos a la obra¡
Categorías en forma de pestaña horizontal |
|
| ▼ |

Vamos a instalar unas en forma de pestaña según Leonel Alvarado en su blog Trucos Bogger
Una vez tengamos los post etiquetados nos dirigimos a:
Plantilla/Edicion de Html/Expandir plantillas de artilugios.
Buscamos esta línea de código:
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
Y la sustituimos por esta:
<b:section class="header" id="header" maxwidgets="2" showaddelement="yes">
Luego buscamos:]]></b:skin> y justo antes añadiremos este código:
/*- Menu Tabs B--------------------------- */
#tabsB {
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
}
#tabsB ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsB li {
display:inline;
margin:0;
padding:0;
}
#tabsB a {
float:left;
background:url("http://exploding-boy.com/images/cssmenus/tableftB.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsB a span {
float:left;
display:block;
background:url("http://exploding-boy.com/images/cssmenus/tabrightB.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
#tabsB a span {
float:none;
}
#tabsB a:hover span {
color:#000;
}
#tabsB a:hover {
background-position:0% -42px;
}
#tabsB a:hover span {
background-position:100% -42px;
}
Por último nos situaremos en esta parte de código:
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title><h2>
<b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Y reemplazaremos la anterior de color azul por esta:
<b:widget id='Label1' locked='false' title='' type='Label'>
<b:includable id='main'>
<div id='tabsB'>
<ul>
<li><a expr:href='data:blog.homepageUrl'><span>Inicio</span></a></li>
<b:loop values='data:labels' var='label'>
<li><a expr:href='data:label.url'><span><data:label.name/></span></a></li>
</b:loop>
</ul>
<!-- <b:include name='quickedit'/> -->
</div>
</b:includable>
</b:widget>
En la siguiente imagen podemos ver una tabla de colores con las diferentes etiquetas creadas para un menú, pero es perfectamente aplicable a las etiquetas en forma de pestaña para las categorías que explicamos en esta entrada.
 Imagen obtenida de Exploding-boy gracias a U.B.H
Imagen obtenida de Exploding-boy gracias a U.B.HSi decidimos cambiar nuestras etiquetas por otro color, no olvidemos que también debemos cambiar la letra de la etiqueta en el último código (rojo) justamente donde dice:
<b:includable id='main'>
<div id='tabsB'>
<ul>
Y un acosa más... aunque ahora Blogger nos da la posibilidad de recuperar la anterior plantilla, nunca está demás tener una copia guardada ;)
Geovisite (visitantes online y rastreo) |
|
| ▼ |
Geovisite permite localizar la posición geográfica de un internauta una vez que ingresa a nuestro blog gracias a la dirección IP.
Nos ofrece dos herramientas Geocounter que muestra de manera dinámica de los visitantes online y los anteriores y Geomap es una herramienta de rastreo en tiempo real, se muestra en un mapa mundi.
Para que veáis como funciona me he registrado en la página de Geovisite
Para ello es obvio que tuve que acceder a dicha página, vosotros también podéis hacerlo clicando en la imagen siguiente o en la dirección:
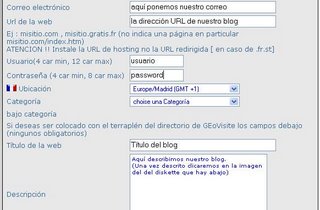
 Llenamos los campos en este orden:
Llenamos los campos en este orden:Nuestra dirección de correo> Dirección URL de nuestro blog>Nombre de usuario para acceder posteriormente a Geovisite>Contraseña>Lugar donde nos encontramos>Categoría de nuestro blog>Otra categoría más suplementaria.
Si deseamos que nuestro blog salga el directorio de Geovisite entonces también llenaremos los campos de:
Título del blog>Descripción
Una vez terminado clicaremos en la imagen del diskette parpadeante que nos sale más abajo para guardar/enviar los datos.
Cuando terminamos la inscripción nos genera los códigos a poner en la plantilla de nuestro blog y nos manda un mail con nuestro nombre de usuario y contraseña para acceder a GeoVisite, y gestionar nuestra cuenta o cambiar el aspecto de nuestro Geocounter, Geoblobe o Geomap.
Si usas Blogger antiguo puedes copiar el código justo donde deseas que aparezca, si usas Blogger beta puedes hacerlo en:
Plantilla>Añadir elementos de página>HTML/Javascript
Y eso es todo, suerte si decides incluirlo en tu blog, y si tienes dudas ya sabes... házmelo saber ;)
Leer más o Read More para todas las plantillas de Blogger |
|
| ▼ |
Una vez más de la mano de Leonel Alvardo me llegan las explicaciones siempre útiles para añadir en nuestro blog el código de Leer más o Read More.
Comencemos:
Nos dirigimos a:
Plantilla/Edicion de HTML Marcamos la casilla "Expandir plantilla de artilugios"
Buscamos </head> y debajo colocamos el siguiente código:
<script src='http://www.anniyalogam.com/widgets/hackosphere.js' type='text/javascript'/>
Buscamos "post-header-line" para hallar la porción de código en tu plantilla y añadimos lo que esta en rojo, como se muestra:
<b:includable id='post' var='post'>
<div class='post uncustomized-post-template' expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Leer Mas......</a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Click en Guardar Plantilla.
Nos dirigimos a:
Opciones--Formato, en el fondo puedes hallar la caja de texto que dice "Plantilla de Entrada", Copiar y Pegar estas lineas de codigo:
Escribe tu resumen aquí
<span class="fullpost">
Escribe el resto del post aquí
</span>
!Suerte¡
Supload (alojamiento de archivos varios) |
|
| ▼ |
 Noa- me preguntaba el otro día por un alojamiento para música, al parecer tiene problemas con su servidor, espero lo solucione porque tiene música que me gusta mucho y con la opción de descargarla os animo a visitarla http://musicanoa.blogspot.com/ si tenéis tiempo dar una vueltecita por sus otros blogs, de verdad vale la pena.
Noa- me preguntaba el otro día por un alojamiento para música, al parecer tiene problemas con su servidor, espero lo solucione porque tiene música que me gusta mucho y con la opción de descargarla os animo a visitarla http://musicanoa.blogspot.com/ si tenéis tiempo dar una vueltecita por sus otros blogs, de verdad vale la pena.
Le he hablado de http://www.supload.com/ es un alojamiento para toda clase de archivos y sin necesidad de registrarte, automáticamente te da el código después de subir el archivo.
Para videos hay un máximo de 20 megas, para sonido (.wav, .midi, .mp2, .mp3, .ram, .wma, .m4a) un máximo de 5 megas, para fotos no hay límite.
Nos facilita un código para poner en el blog y subir o upload las imágenes directamente a Supload sin salir de nuestro espacio.
El resultado de ese código lo veis aquí abajo.
También podemos subir imágenes desde nuestro teléfono móvil.
Lo que no he visto por ningún sitio es si te borran los archivos pasado un tiempo, suele pasar en estos servicios.
Si alguno conoce este sitio y puede aportar información se lo agradecería.
Mientras tanto ahí queda el dato.
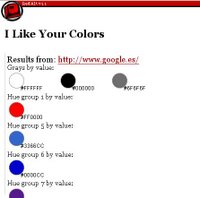
Obtener los colores de una página |
|
| ▼ |

A veces navegando llegamos a una página y nos gusta la combinación de colores que su autor ha escogido para su diseño, con Redalt.com es fácil saber con exactitud que colores se han utilizado.
Para saberlo ingresamos en http://redalt.com/ una vez allí pegamos la URL de la página que deseamos averiguar los colores, así de sencillo y rápido.
Para el ejemplo puse la URL de Google.
Crea tu monologo con JB Nightology |
|
| ▼ |

Enero es por excelencia tiempo de cambios, rebajas, y mil y un proyecto o propósito para realizar durante este año año.Y hablando de propósitos ...
Este post me habría gustado mostrarlo antes, pero era imposible, no sabía que existía, y no me refiero a este que veis sino al de Sir Refusenik, lo descubrí hace un par de días en su blog.
Me hizo mucha gracia, trata de un monologo que vosotros mismos podéis personalizar y enviárselos a un amigo o ponerlos en vuestro blog.
Y mejor que seguir contando será que lo veáis vosotros mismos clicando más abajo o en la imagen que encabeza esta entrada.
Creando tablas |
|
| ▼ |
Después de este paréntesis fozoso-navideño y con tantos y buenos deseos de los amigos que me habéis visitado volvemos a la carga con los ánimos renovados y más ganas que nunca de aprender cosas nuevas.
Y lo haré con las tablas, si, ya sé que es algo poco original, pero pueden ser útiles.
Como veréis debajo de cada post hay una tabla que encierra el texto de comentarios, el permanent link, autor del post, y todo lo que vamos añadiendo.
En la sidebar, columna de la derecha hay otra, envuelve el texto con un link que hace referencia a mi felicitación navideña. Es una forma de delimitar, ordenar, clasificar o decorar un espacio.
Así que manos a la obra, crear tablas es sencillo, el código es el siguiente:
<table border="1"><tbody><tr><td>aquí ponemos el texto, imagen, enlace o lo que deseamos</td></tr></tbody></table>
<hr />
El resultado de ese código sería este:
| aquí ponemos el texto, imagen, enlace o lo que deseamos |
También podemos poner un fondo de color en nuestra tabla, para cambiar el color de la tabla cambiamos donde dice: bgcolor="#99ccff" por el color que se desea poner, incluyendo el entrecomillado. Ver tablas de colores aquí -->
<table bgcolor="#99ccff" border="1" bordercolor="white"><tbody><tr><td><fontcolor="white">aquí ponemos el texto, imagen, enlace o lo que deseamos</fontcolor="white"></td></tr></tbody></table>
<hr />
El resultado sería este:
Si deseamos crear un grupo de tablas:
<table border="1"><tbody><tr><td>aquí ponemos el texto, imagen, enlace o lo que deseamos</td></tr></tbody></table>
<table border="1"><tbody><tr><td>aquí ponemos el texto, imagen, enlace o lo que deseamos</td></tr></tbody></table>
<table border="1"><tbody><tr><td>aquí ponemos el texto, imagen, enlace o lo que deseamos</td></tr></tbody></table>
<table border="1"><tbody><tr><td>aquí ponemos el texto, imagen, enlace o lo que deseamos</td></tr></tbody></table>
(He diferenciado con color para saber donde comienza y finaliza cada tabla)
De resultado:
| aquí ponemos el texto, imagen, enlace o lo que deseamos |
| aquí ponemos el texto, imagen, enlace o lo que deseamos |
| aquí ponemos el texto, imagen, enlace o lo que deseamos |
| aquí ponemos el texto, imagen, enlace o lo que deseamos |
Cada vez que deseamos añadir una tabla añadireamos:
<tbody><tr><td> aquí el texto </td><br /></tr></tbody> cerrando siempre al final del código con </table>
Con el código que trabajamos para añadirle un color de fondo tambien podemos cambiar el efecto de la tabla.
Podemos darle mayor relieve al borde aumentando el valor: border=
Cambiar el color del borde en: bordercolor=
Es fácil, si te quedan dudas házmelo saber ;)

 32
opiniones
32
opiniones